
In June 2022, Grafana Cloud’s rapidly evolving product landscape posed a significant communication conundrum: as our suite of complex offerings grew, users were increasingly struggling to understand the value and purpose of each product. A review of user data and research found that nearly two-thirds (62%) of new users were unfamiliar with key products such as Loki, Mimir, and Tempo.

My analysis also identified a critical gap in our onboarding process: non-technical users often failed to engage with documentation, hindering their ability to effectively utilize these resources. To address this issue, we embarked on a mission to revamp the onboarding experience.
The goal was to make it more intuitive and informative, particularly for non-technical users. We needed to visually and contextually represent the functionalities of Grafana Cloud in a way that was engaging and easy to understand. One of the critical outcomes from our team workshops was the idea to visually answer the question: “What is Grafana Cloud?”
We decided to integrate key product information directly into the onboarding flow. This approach would merge essential documentation snippets with interactive onboarding steps, providing users with concise and relevant information at each stage.
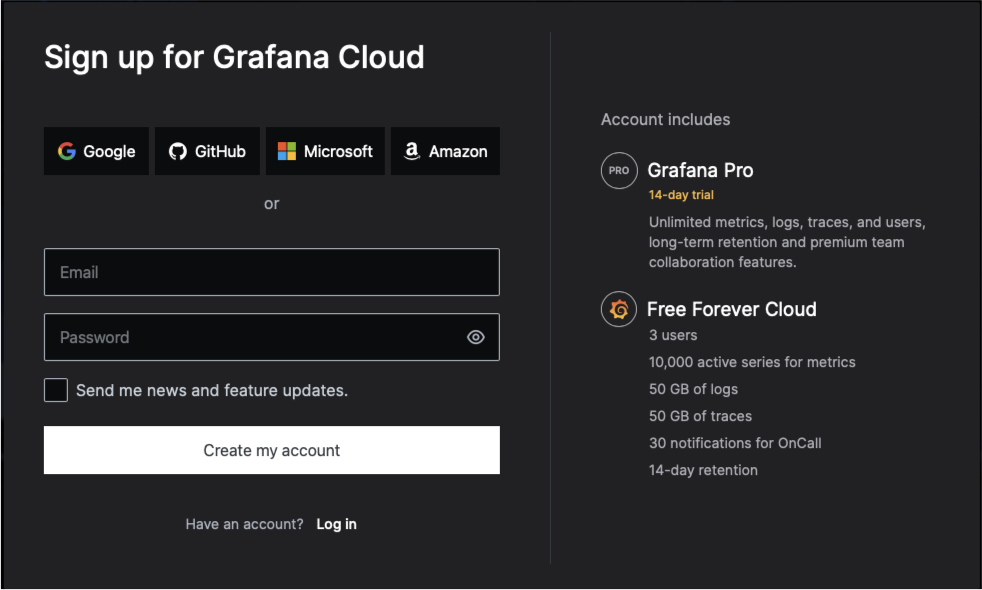
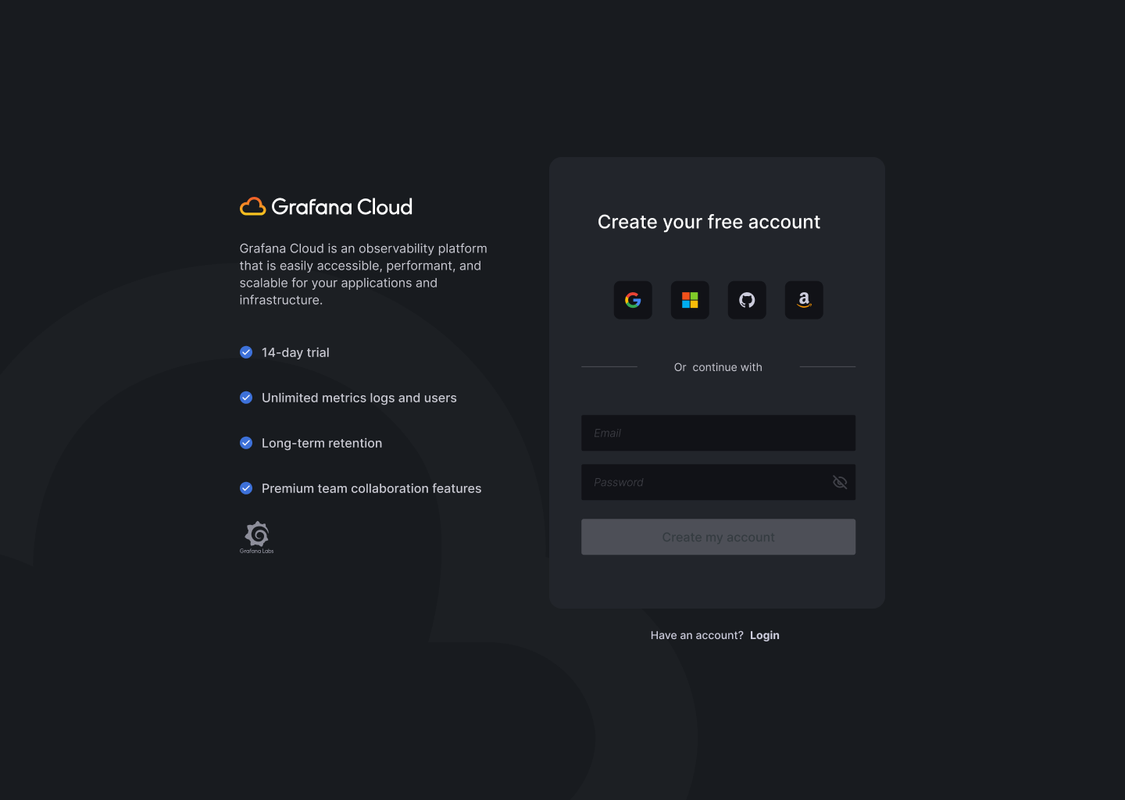
 Old login screen
Old login screen
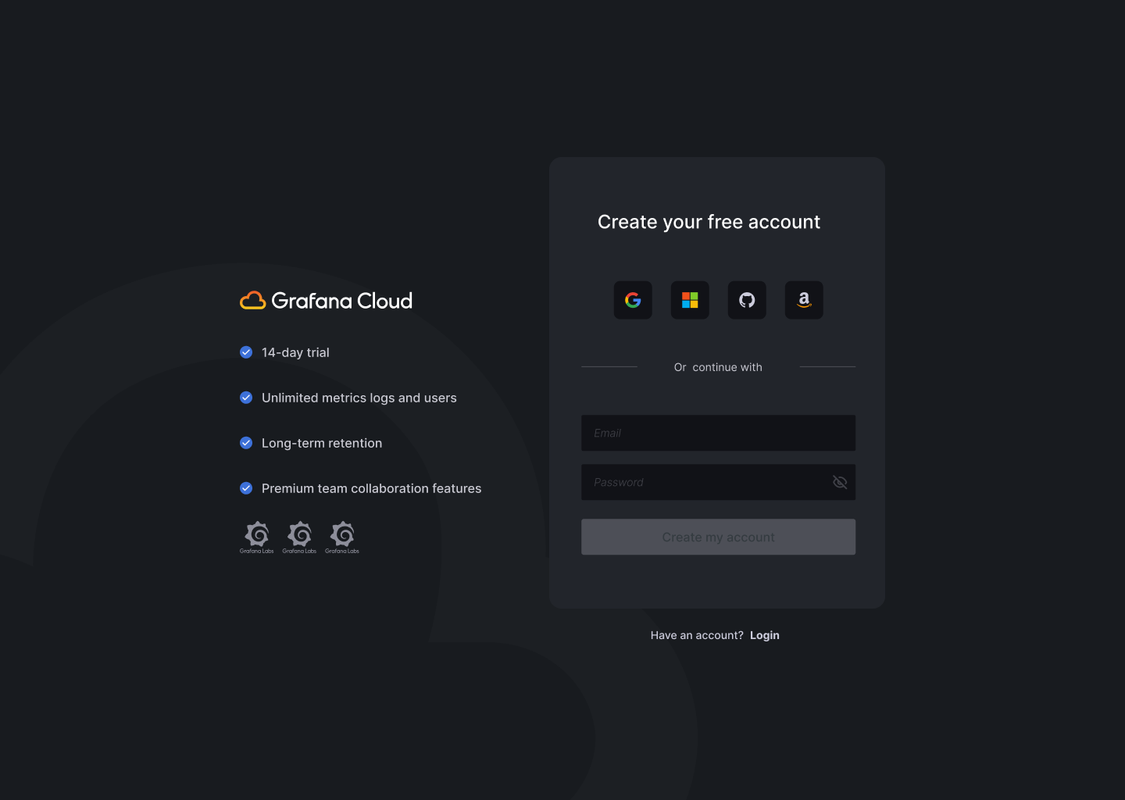
Rebuilding the Login Screen Experience
I redesigned the login screen to provide a clear and concise introduction to Grafana Cloud and its key components. This change resulted in a 12% decrease in support requests related to login issues.


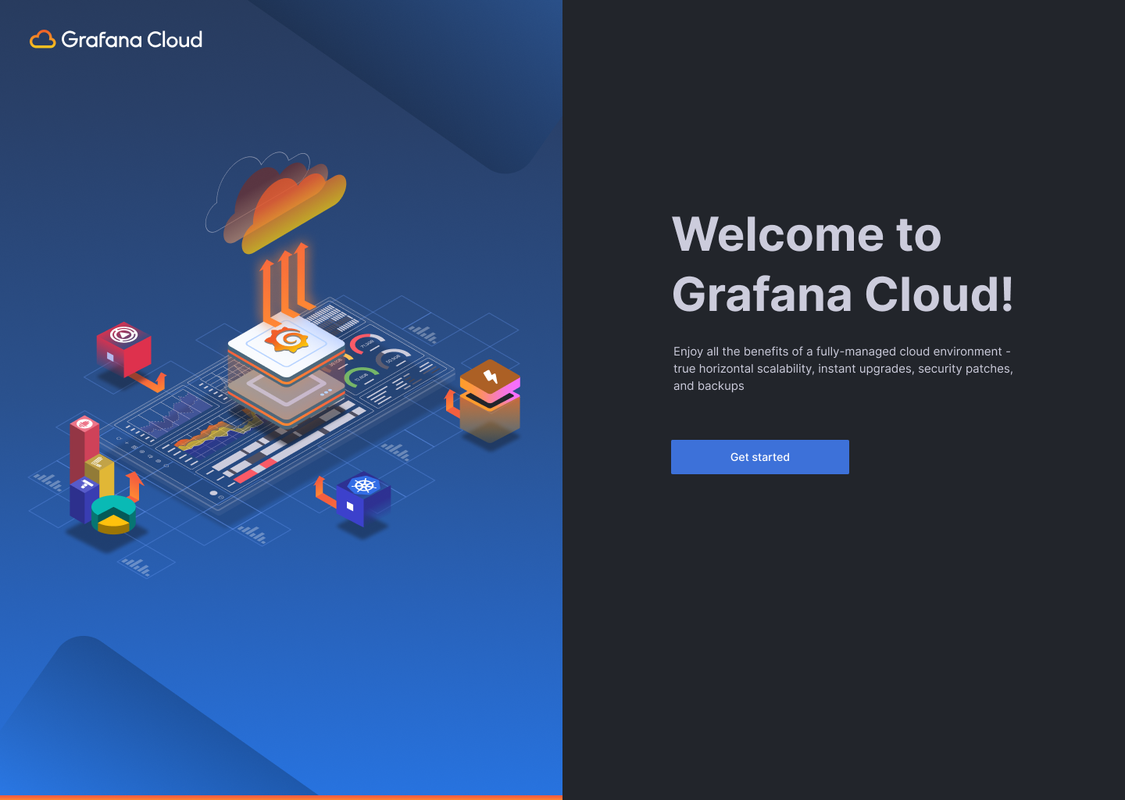
Redesigning the Welcome Screen
I explored various options for the welcome screen, ultimately developing a version that clearly introduced Grafana Cloud and its key features. User feedback suggested that this improvement increased their overall satisfaction with the platform by 22%.



Integrating Documentation with Onboarding
I merged essential information from our documentation into the onboarding process. Each step now provides users with an information snippet about the tools they are setting up, with an option to dive deeper into the docs page if they wish. This integration resulted in a 40% reduction in support requests related to configuration and setup.
Interactive Tutorials and Tooltips
I’ve also introduced interactive tutorials and tooltips that guide users through their initial setup and usage of Grafana Cloud products. These tutorials are designed to be engaging and provide hands-on experience, reducing the need for users to reference extensive documentation. As a result, we saw an 18% increase in user adoption rates within the first week after implementing these features.
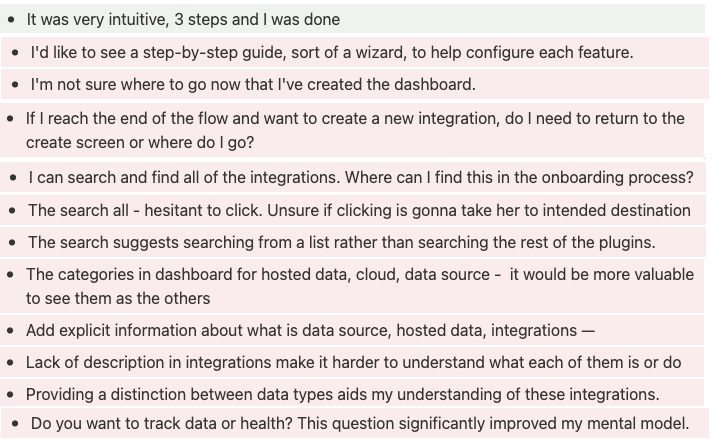
User Feedback and Iteration
Throughout the process, we continually sought user feedback to refine the onboarding experience. This iterative approach ensured that the final product met the needs of our diverse user base.
Results
By rethinking the onboarding experience for Grafana Cloud, we aimed to lower the barrier of entry for new users, especially those who are non-technical. Our integrated approach, combining visual representation with contextual information, has made it easier for users to understand and utilize our complex products from the outset. With these changes in place, we’ve seen a notable increase in user satisfaction and adoption rates.
- 40% reduction in support requests related to configuration and setup
- 12% decrease in login issues-related support requests
- 25% increase in overall user satisfaction with the platform
- 18% increase in adoption rates within the first week after implementing interactive tutorials and tooltips